This spring I met regularly with Computer Science students at HES-SO, whose semester project involved the hackathon platform Dribdat. The students were challenged to work as a development team on a real-world project, applying Scrum methods to track and manage their progress. They had a range of projects to choose from, and I was delighted by their interest in our initiatives and hackathons. They invited me to act both as customer and coach for their efforts.
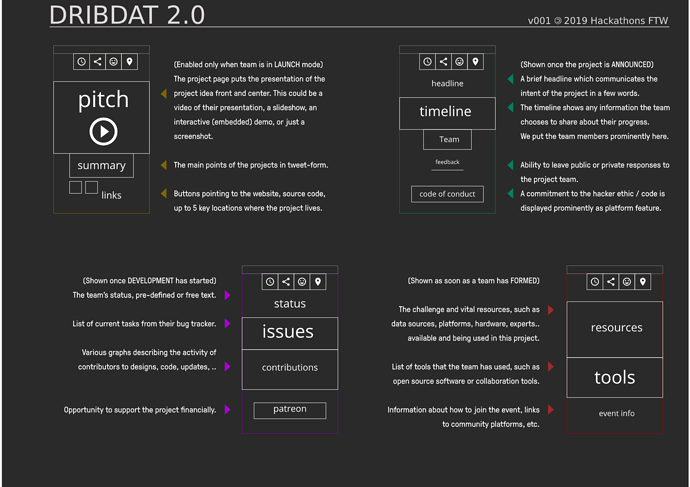
My initial suggestion was for them to look at the threads on this forum as well as the Issues backlog on GitHub as a basis for development. In our first discussions, I quickly got the impression that these students were motivated to go beyond simple bug-fixes and iterative improvements, were eager to work with new technology, and contribute something creative. I consulted some friends from the community about goals worthy of their attention, and put together a wireframe to encourage some Design Thinking alongside the development.
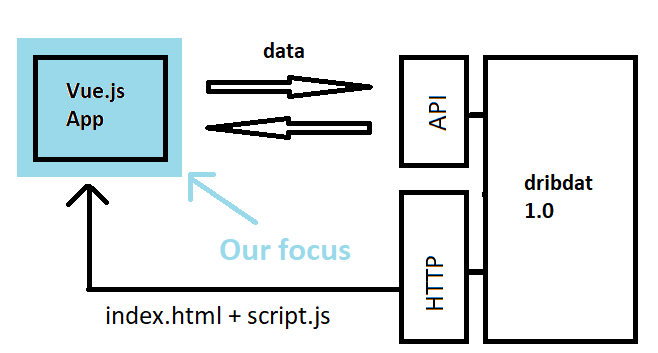
We looked at various options for building capacity on the basis of the current platform, experimented with frontend frameworks and backend technologies. The one favoured by most of the team members was to re-design the User Experience, developing a new mobile client for participants of hackathons. This meant leaving the backend mode in place to administer the event, as explained in this diagram.

While building an app using the trendy Vue.js Web framework, they made some worthwhile improvements to the core platform. The end result along with community contributions was deployed to our central platform this morning, updating the official repositories.
We used the occasion to celebrate 15 years of Open Knowledge today, as you can see in the Pull Request:
I’m excited about the fact that we are continuing to improve our capabilities in this area, glad to see cooperation takes place within the community, and new technologies used to benefit the Open Data movement.
The results of these efforts, showing Friday’s Agricathon results, can be previewed at https://zen-carson-885470.netlify.com/ with source code at:
https://github.com/hackathons-ftw
Additionally, we invite you to browse the User guide and Technical guide put together by the team.
Many thanks to Jonathan Schnyder, Caroline Moreira, Anthony Ritz, Daniela Lourenço, Mickaël Coluccia, to their teacher Alexandre Cotting and the University of Applied Sciences and Arts Western Switzerland for their contribution.