To help track projects at hackathons, we started deploying Dribdat („Driven by Data“) - a project tracker created and started itself at a hackathon last year. It is still beta and continually in development, but the thoughtline behind it goes a ways back, the underlying platform is mature, and there are very few issues putting it in production. Using it is also just a case of „eating our own food“.
http://github.com/loleg/dribdat
At hackathons, we encourage participants to document projects on well supported and popular open communities like GitHub, Bitbucket or in wikis. File shares, Etherpads and other web-based collaborative text editors are great too - but they tend to be a bit less organized, and extracting data from them is trickier. Dribdat pulls information on all projects together in one place with minimal hassle.
On the front page you can see the upcoming event, as well as any previous events. A short description is followed by a link to the official home page, challenges and any projects submitted, as well as a countdown (unless the current event has ended) of time remaining until the start or finish (if already started) of the hackathon. It is possible to use the project data API from Dribdat to set up a dashboard like this one:
https://pbs.twimg.com/media/CTNHmI4WoAAu8HU.png
The Projects / Challenges page is the home of the hackathon. Here you can learn about topics, datasets, and any other information the organizers and partners have provided us with. Once the hackathon officially begins, and when you have formed a team, you can click Start a project after setting up a user account.
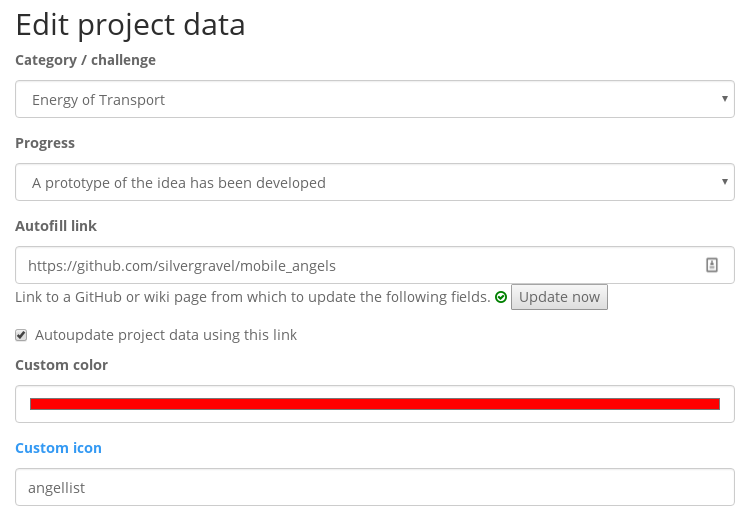
While documenting a project, it is possible to use Markdown formatting or just HTML - or publish externally on one of the supported open source communities (i.e. GitHub, Bitbucket or DokuWiki). Just enter the link and enable „auto-update“. Your project screen will look something like this:

Each project team can pick from one of the announced categories/challenges, or leave the category unspecified. You can pick a color and icon to represent yourselves with. At any time the project can be updated to show the progress level from one of these levels:
- A team has formed and announced the project
- Research has been done to define the scope
- Initial designs have been sketched and shared
- A prototype of the idea has been developed
- The prototype has been launched and shared
- This project is now live and publicly available
While logged in, on a live project page that you own you will find a Sync button at the bottom for quickly pulling your changes in. Administrators can also Sync projects quickly from the backoffice project list. Any team members who you would like to list can JOIN the project by clicking the button at the top of your project page. Their public profile will then be linked to it. If you have specified a Twitter or GitHub account in your Dribdat profile, it will be nicely rendered as a widget.
We encourage project teams to state their needs and roadblocks using the Community tools (i.e. Slack, Let’s Chat, Discourse, Twitter, Facebook, etc…) which we have embedded into Dribdat. At the bottom of each project page, you will be able to make announcements on the appropriate social platforms.
By editing your project and updating your status, you will also help communicate how far along you are in development, and help hackathon organisers channel their efforts using the project scores. Please note that these scores will not directly affect the ranking or prize giving in any way - they are simply for informational purposes and to help connect you to other participants and coaches.
Note that if this tool must be limited to hackathon participants, it is possible to limit account and project creation to the location’s LAN by blocking /register and /project/new in the web server’s filter (e.g. an nginx whitelist).
A basic goal for this project to make the entire IT infrastructure, including Dribdat, as supportive and invisible as possible to participants. So I am exploring ways to build it right into the platforms people are using anyway at hackathons, at the same time as adding real value for the users from years of experience running in these events. More on this in the next post…
If you have any other questions or improvement suggestions, please let me know!